Die Extensions 3 Step Checkout und OneStepCheckout im Vergleich

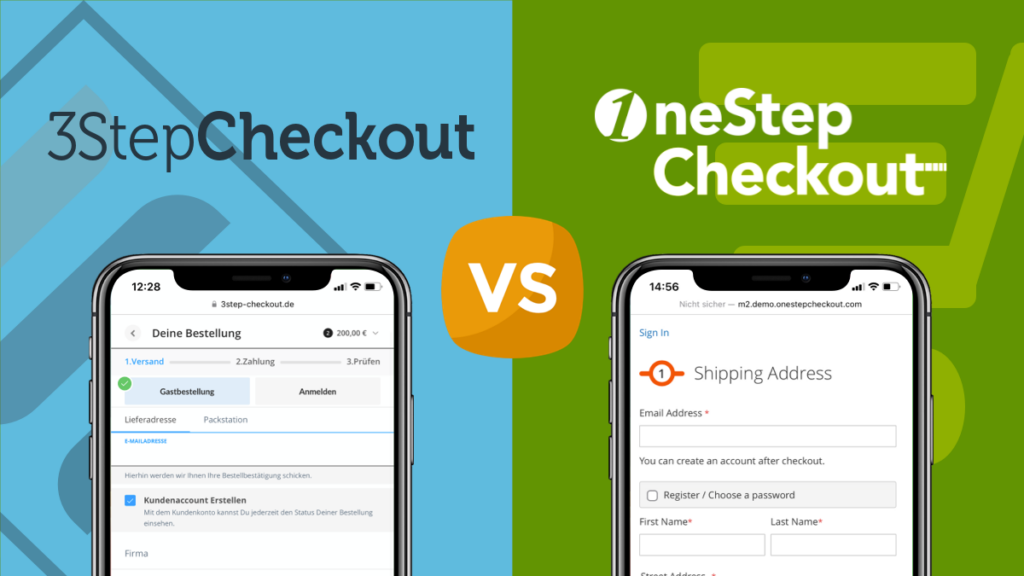
Wir vergleichen die Extensions 3 Step Checkout und OneStepCheckout, die Onlineshops zu weniger Kaufabbrüchen und positiven Kauferlebnissen verhelfen sollen. Dabei wurde untersucht, ob die Erweiterungen die wichtigsten UX-Richtlinien des Baymard Instituts – welches Forschungsstudien zu allen Aspekten der Online-Benutzererfahrung durchführt – umsetzen. Die norwegische Extension OneStepCheckout startete bereits 2009 und ist bisher nur für Magento-Shops verfügbar. Eine Erweiterung für Shopware ist allerdings bereits angekündigt. Die Extension erlaubt es Nutzer:innen alle Details des Kaufprozesses auf einer Seite zu sehen. Der 3 Step Checkout, wurde von deutschen Entwicklern für Magento- und Shopwareshops ins Leben gerufen, die mit dem bereits vorhandenen Marktangebot nicht zufrieden waren. Für ein besseres Nutzererlebnis erfolgt der Checkout-Prozess hier in drei übersichtlichen Schritten.
Übersicht der Checkout-Erweiterungen
| Checkout-Schritte | 1 Schritt | 3 Schritte |
|---|---|---|
| für Magento-Shops | ||
| für Shopware-Shops | ||
| Bestellübersichten während des Bestellvorgangs | aber ausbaufähig |
Desktop ja; mobil fehlt |
| Anzahl der Formularfelder | es gibt geringes Einsparpotenzial | auf die nötigsten Felder reduziert |
| Formularfelder-Labeling | übersichtliches Labeling | Floating Labels sparen vor allem mobil viel Platz |
| Gastbestellungen möglich | ||
| Versandkosten sofort sichtbar | ||
| Lieferung an Packstationen | ||
| Zahlungsmethoden für Magento | alle gängigen Zahlungsmethoden | alle gängigen Zahlungsmethoden |
| Zahlungsmethoden für Shopware | Shopware Standard: PayPal, PayPal Plus, PayPal Express, Klarna. In Planung: Mollie, Payone, Stripe und Amazon Pay. |
|
| Bestellzusammenfassungen | ||
| CI-Anpassungen | ||
| Mobile Anpassung | mit Verbesserungspotenzial |
besonders: smarte Felder für die mobile Nutzung |
| E-Mail-Validierung | ||
| Google API | nur Stadt und Länderkennung |
|
| 100% Responsive | durch den Scroll-Aufwand leidet die Nutzerfreundlichkeit |
|
| Passende Tastatur nach Endgerät | ||
| Live Validierung | ||
| Automatische Geschlechtserkennung | ||
| Bestellmenge im Checkout ändern | ||
| Automatische Großschreibung |
Online-Wandel im Handel: Mobile Anpassungen sind ein Muss!
Seit dem ersten online verkauften Artikel 1994 ist der Onlinehandel nicht mehr zu stoppen. In den letzten Jahren wandelte sich vor allem, über welches Endgerät Nutzer:innen das Internet betreten. So stieg in Deutschland allein die Nutzung von internetfähigen Smartphones von 56 Millionen im Jahr 2021 auf 57,4 Millionen in 2022. Laut der „Postbank Digitalstudie 2021“ hat sich die Online-Zeit der Deutschen um neun Stunden erhöht. Im Jahr 2021 gaben 88 % der unter 40-Jährigen an, dass sie lieber zum Smartphone greifen, statt sich an den Desktop zu setzen. Bei der älteren Generation waren es ganze 74 %. Und auch die Zahlen von Online-Shoppern steigt stetig. Waren es im Jahr 2017 noch rund 65 Millionen, so werden für das kommende Jahr 71 Millionen Onlinekäufer:innen prognostiziert. Wie die genannten Studien gezeigt haben, spielt das Thema mobiles Surfen eine große Rolle, weshalb eine mobile angepasste Website nicht mehr nur eine Option ist. Schlecht oder gar nicht angepasste Onlineshops verpassen dabei nicht nur Conversions, sondern verlieren auch wichtige Punkte für ihr Google-Ranking. Bevor wir uns allgemeine Features und Prozesse anschauen, werfen wir deshalb einen Blick auf die mobilen Versionen der Extensions.
Alles in einem Schritt beim OneStepCheckout
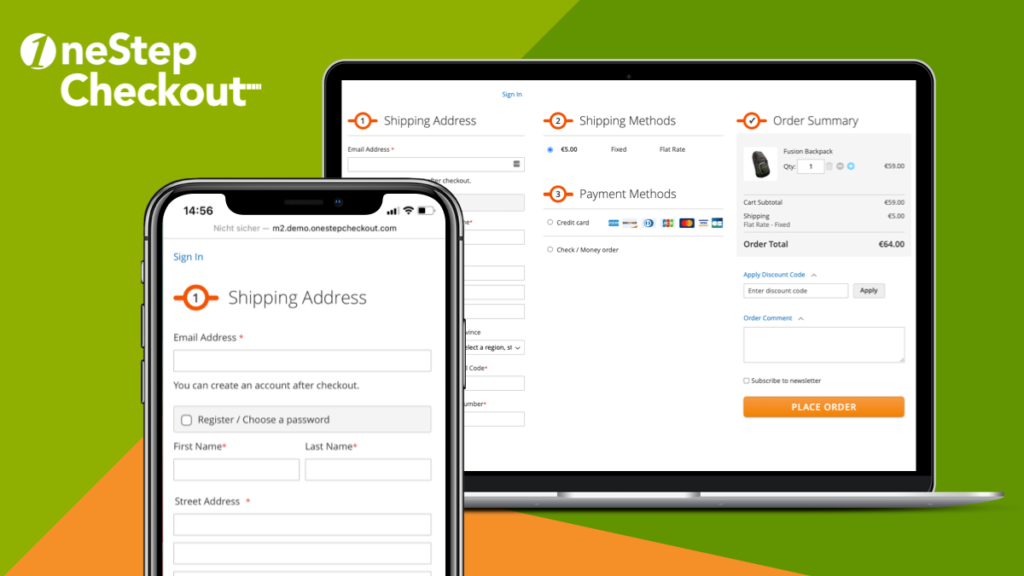
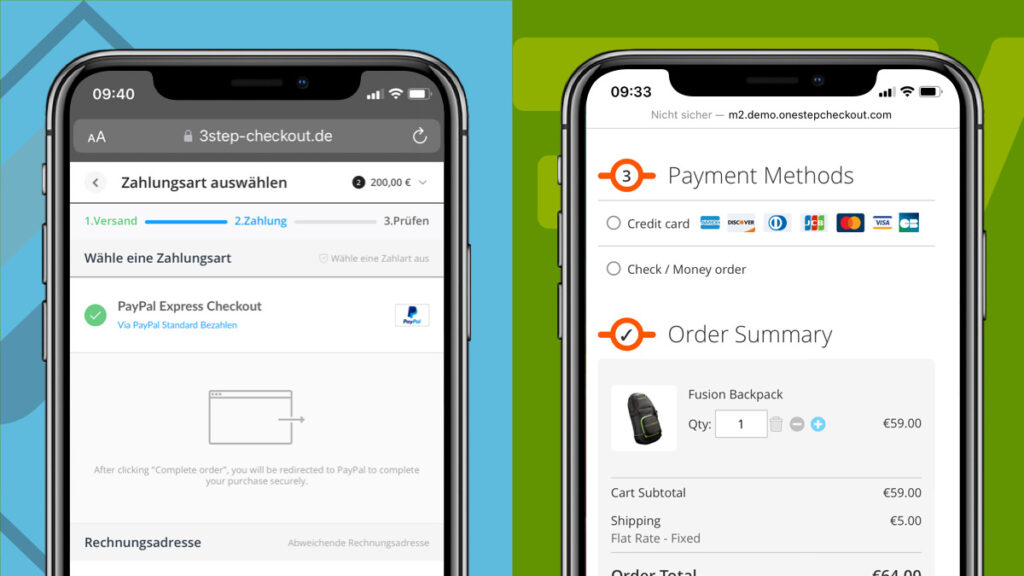
Der OneStepCheckout ermöglicht es Kund:innen den Kaufabschluss in nur einem Schritt zu tätigen. Natürlich hat dies Vorteile, denn auf dem Desktop können Kund:innen alles schön übersichtlich sehen. Obwohl der Checkout responsive designt ist, ist die mobile Version unübersichtlicher als die Desktop-Variante. Alles auf einer Seite zu haben, hat den Nachteil, dass Kund:innen immer weiter runterscrollen müssen. Je mehr Daten abgefragt werden, umso mehr Scroll-Aufwand ist also nötig und die Nutzerfreundlichkeit leidet. Zudem erwarten viele Kund:innen klassische mehrstufige Checkouts, was zusätzlich verwirrend sein kann.

Responsives Design mit extra mobilen Features
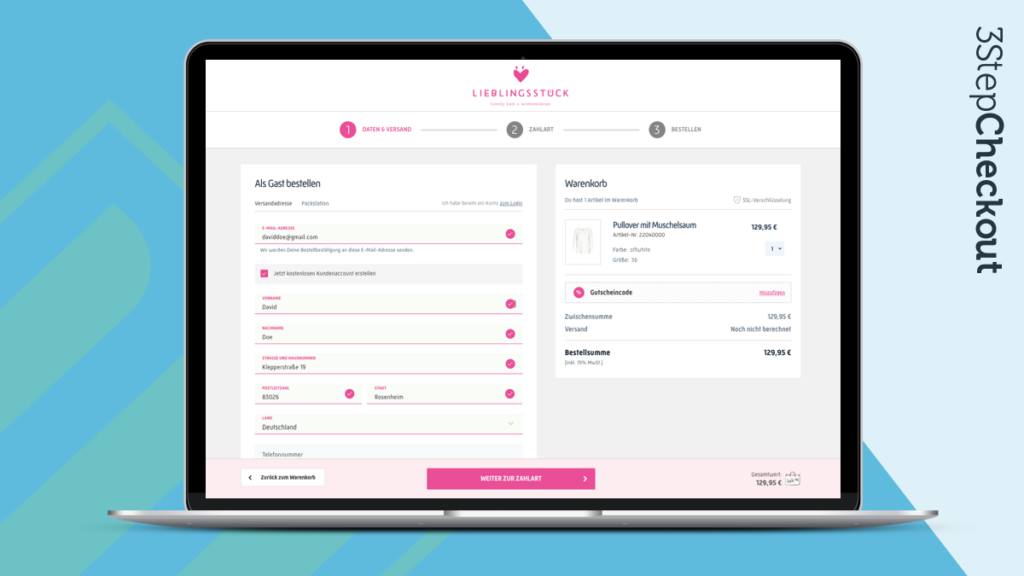
Nicht nur zu 100 % responsive, sondern auch mit einem besonderen Fokus auf die mobile Ansicht, entwickelten die Hersteller den 3 Step Checkout. In drei übersichtlichen Schritten werden die Kund:innen durch den Kaufprozess geleitet. Die interaktive Oberfläche und das cleane Design unterstützen dabei ebenfalls einen stressfreien Checkout-Prozess. Besonders geschickt gelöst sind die optimierten Formularfelder, in denen Zahlen abgefragt werden. So erscheint bei Feldern zu Postleitzahlen, dem Geburtsdatum oder Telefonnummern, direkt die Zahlentastatur auf dem Smartphone. Dadurch können diese viel schneller und fehlerfreier ausgefüllt werden.

Bestellübersichten: Überblick und Transparenz in jedem Checkout-Schritt
Wer noch keine Bestellübersicht im Checkout-Bereich hat, sollte dies schnell nachholen. Denn bei fehlenden Übersichten entschieden sich bei den Checkout-Tests des Baymard Instituts sogar einige Teilnehmer:innen, die Website zu verlassen, statt nach den Informationen zu suchen. Eine Übersicht während des Bestellvorgangs hilft den Nutzer:innen den Überblick zu behalten und schafft Vertrauen durch die von vorneherein transparente Darstellung der Kosten. Zu den wichtigsten Informationen einer Bestellübersicht gehören:
- Grundlegende Produktinformationen wie der Titel, ein Miniaturbild, die Produktvariante und -menge
- Kosteninformationen zu anfallenden Gebühren, Versandkosten und die Gesamtsumme der Bestellung
- Details zur Lieferung wie Lieferzeit oder -tag
- Zusätzliche Informationen zum Produkt oder Auftrag

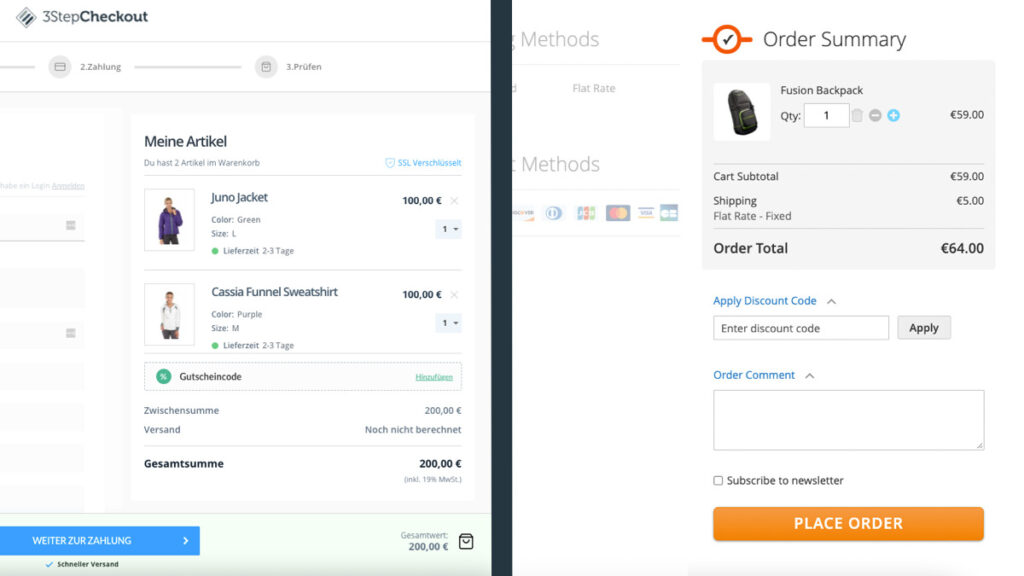
Bestellübersichten des 3 Step Checkouts und OneStepCheckouts
Sowohl der 3 Step Checkout wie auch der OneStepCheckout geben während ihres Bestellvorgangs eine Übersicht der Bestellung in den Desktop-Varianten. In den mobilen Ansichten der Erweiterungen gibt der OneStepCheckout eine Bestellübersicht als letzten Punkt, welcher nur mit Scrollen zu erreichen ist, der 3 Step Checkout verzichtet in der mobilen Ansicht auf eine Übersicht.
Es werden die jeweiligen Produktnamen, Versandkosten und die Gesamtsumme aufgezeigt. Weitere Produktdetails wie Farbe und Größe sind beim OneStepCheckout erst mit einem weiteren Klick zu erreichen, im 3 Step Checkout werden diese Angaben und die Lieferzeit direkt aufgezeigt. In manchen Fällen haben die Kund:innen eine zu kleine oder große Anzahl der Produkte in den Warenkorb gelegt. Beide Systeme bieten die Möglichkeit an, die Menge in der Bestellübersicht noch mal anzupassen. Dabei werden die Preise ohne Neuladen der Seiten ausgespielt. Bei der manuellen Änderung der bestellten Menge muss die Seite beim OneStepCheckout allerdings neu geladen werden, was zu Verwirrung führen kann.

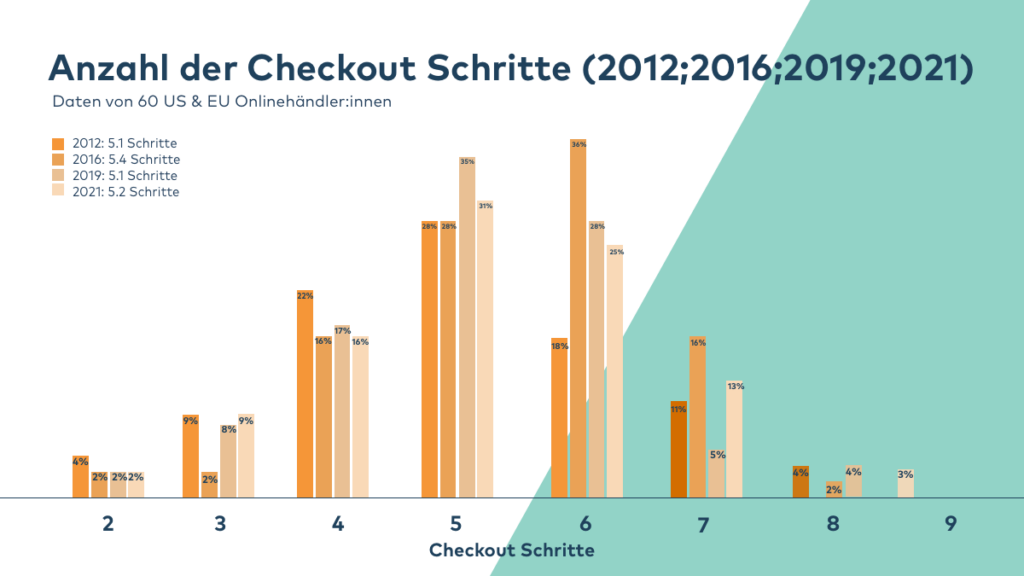
Wie viele Checkout-Schritte sind sinnvoll?
Die Anzahl der einzelnen Checkout-Schritte hat sich in den letzten zehn Jahren bei den 60 größten US- und EU-Onlineshops nicht stark verändert. Der durchschnittliche Prozess beinhaltet 5,2 Schritte inklusive des Warenkorb-Schritts. Obwohl immer wieder die Frage gestellt wird, wie sich die Anzahl der Checkout-Schritte auf die User Experience auswirkt, zeigte das Baymard Institut in seinen Analysen, dass die Anzahl wenig entscheidend ist. Vielmehr ist es wichtig, was der Benutzer in welchem Schritt zu tun hat. Trotzdem werfen wir einen Blick auf die Probleme, die bei One-Step-Checkouts wie auch bei mehrstufigen Checkouts entstehen können.
Die Hürden eines One-Step-Checkouts
Wie der Name schon verrät, werden in einem One-Step-Checkout alle Daten auf einer Seite abgefragt. Sie zeigen den Benutzer:innen zwar direkt, was alles auszufüllen ist, doch können die vielen Formularfelder einschüchternd wirken. Was im Desktop-Bereich noch gut zu funktionieren scheint, schafft in der mobilen Ansicht eine lange Seite mit viel Scroll-Aufwand. Gibt es nun einen Checkout, der viele Formularfelder benötigt, wird in der mobilen Ansicht das Scrollen immer mehr und auch in der Desktop-Variante leidet die Übersichtlichkeit. Problematisch bei einem One-Step-Checkout ist auch die Aufteilung in nicht lineare Unterabläufe, bei denen sich zum Beispiel neue Fenster für die Adresseingabe öffnen. Denn die Nutzer:innen müssen so in den unterschiedlichen Ansichten hin und her wechseln. Eine weitere Hürde, die Käufer:innen bei einem One-Step-Checkout meistern müssen, ist die Überprüfung der Daten. Oftmals müssen diese direkt im Formular gecheckt werden, was aufgrund des Signal-Rausch-Verhältnisses durch Feldlabels, Beispiele etc. schwieriger wird als bei Textzusammenfassungen.
Die Fallstricke eines mehrstufigen Checkouts
Mehrstufige Checkouts sind noch immer die Klassiker unter den Kassenbereichen vieler Onlineshops. So setzen zum Beispiel auch 63 % der Top 50 E-Commerce-Websites in den USA auf ein mehrstufiges System. Eine Hürde, die es zu nehmen gilt, ist eine klare Statusanzeige der Bestellung. Werden die einzelnen Prozessschritte nicht richtig dargestellt, verlieren die Nutzer:innen oftmals den Überblick und empfinden den Bestellvorgang als „unendlich lang“. Ein weiteres Problem können fehlende Links zu den einzelnen Schritten sein, sodass Benutzer:innen nur umständlich zu einem vorangegangenen Schritt zurückkehren können.
In drei Schritten zu glücklichen Onlinekäufern
Der 3 Step Checkout setzt auf den klassischen mehrstufigen Checkout und orientiert sich dabei an den Usability Maßnahmen des Baymard Instituts. „Wir setzen auf ein bewährte 3-Schritt-Lösung, bei der die User durch die Statusanzeige zu jeder Zeit wissen, in welchem Bestellschritt sie sich befinden. Durch die Verlinkung ist das Zurückgehen zu einem vorherigen Schritt ganz einfach“, so der Extension-Entwickler Florin Pörnbacher, „Gerade für die mobile Ansicht auf Smartphones oder Tablets überzeugt das Konzept des 3 Step Checkouts mit Übersichtlichkeit und Nutzerfreundlichkeit.“
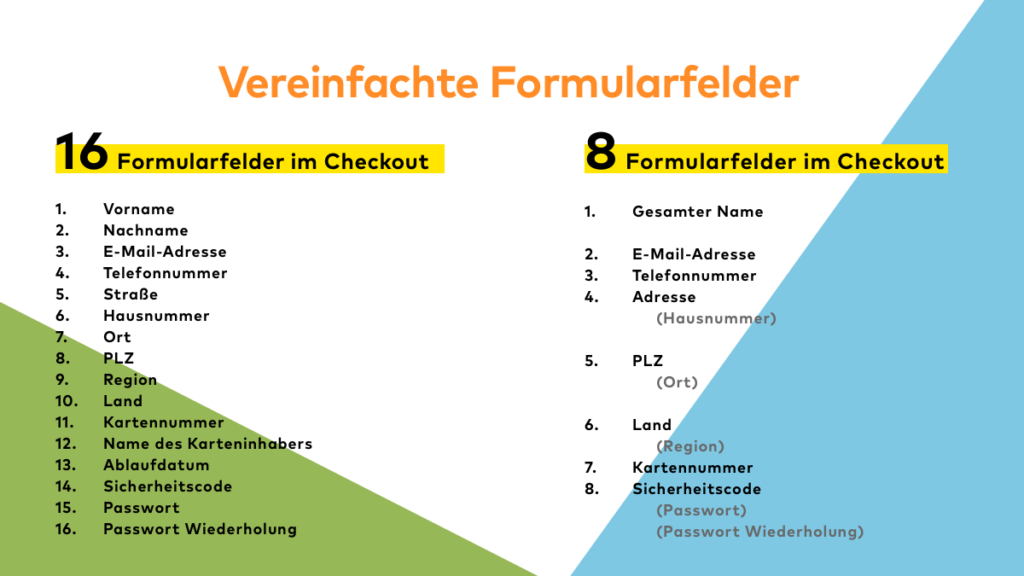
Kauferlebnisse verbessern mit optimierten Formularfeldern
In der Kürze liegt die Würze! Das gilt auch für die Formularfelder in der Checkout-Optimierung. Denn den Benutzer:innen ist es viel wichtiger, wie viele Felder sie ausfüllen müssen, als beispielsweise die Anzahl der Checkout-Schritte. Aus 16 gängigen Formularfeldern werden in der Praxis durchschnittlich 11,8 verwendet. Diese lassen sich mit wenig Aufwand auf acht Felder reduzieren. Die Grafik des Baymard Instituts zeigt, die üblichen 16 Formularfelder und die optimierte, reduzierte Variante. Je weniger Daten abgerufen werden, umso besser lassen sich die Formulare auch mit den Richtlinien der DSGVO verbinden, in der es heißt, dass nur die wirklich notwendigen Daten abgefragt werden sollten. In unserem Vergleich hat der OneStepCheckout noch Einspar-Potenzial, z. B. beim Namensfeld. Der 3 Step Checkout hält sich an die Vorgabe der acht Formularfelder.

Ohne Feld-Labels kein verständliches Formular
Die Labels zeigen den Nutzer:innen, welche Daten sie in welches Feld einzutragen haben, und sind so ein entscheidendes Element, dass es nicht zu vernachlässigen gilt. Denn wenn es keine Bezeichnungen an den Feldern eines Formulars gibt, sind Formulare nur eine Aneinanderreihung von Boxen. In der Praxis sehen wir unterschiedliche Lösungen für Feldbezeichnungen von neben und über dem Formularfeld bis hin zu Inline Labels und sogenannten Floating Labels. Die klassischen Labels vor oder über einem Feld, die auch der OneStepCheckout einsetzt, bringen den Vorteil mit sich, dass sie immer zu sehen sind. Floating Labels erscheinen zunächst innerhalb eines Formularfeldes und werden bei der Eingabe kleiner am oberen Rand des Feldes eingeblendet. Der 3 Step Checkout arbeitet mit dieser Variante, gibt den Nutzer:innen so einen ständigen Überblick und spart – gerade wichtig auf kleinen Smartphone-Displays – einiges an Platz.
Echt smart: Schlaue Adressfelder, Live-Überprüfung und automatische Geschlechtserkennung
Der 3 Step Checkout hält weitere Funktionen bereit, um den Nutzer:innen die Dateneingabe so entspannt wie möglich zu machen. Genervtes Eingeben langer Adressinformationen war gestern! Durch die Eingabe des Straßennamens und der Hausnummer schlägt der Checkout mögliche Adressen vor. Beim Klick auf einen Vorschlag wird nun das Formular automatisch weiter ausgefüllt. Ebenfalls eine praktische Programmierung ist die Live-Überprüfung der eingegebenen E-Mail-Adressen, sodass dort keine Fehler entstehen können. Außerdem erkennt das System das Geschlecht durch die Eingabe des Namens automatisch, sodass die zusätzliche Auswahl dazu wegfällt. Der OneStepCheckout bietet hier lediglich eine automatische Ländereingabe mittels GeoIP-Lokalisierung.
Gastbestellungen sollten immer zur Verfügung stehen
„Cool, endlich habe ich den passenden Rucksack gefunden“, freut sich ein Nutzer über seinen Fund in einem Onlineshop, „doch was ist das?“ Beim Klick auf den Checkout-Bereich öffnet sich ein Fenster, in dem der Kunde nach seinem Konto gefragt wird. Gibt es keine Möglichkeit, als Gast zu bestellen? Nein. Ohne den Rucksack zu kaufen, verlässt der Nutzer den Shop. Tatsächlich zeigt eine Studie von Baymard, dass 24 % der Internetkäufer:innen (aus 4384 befragten US-Amerikaner:innen, 2022) allein durch die Tatsache abspringen, dass eine Kontoerstellung erzwungen wird. So sollte Benutzer:innen immer die Möglichkeit geboten werden, als Gast zu bestellen. Doch auch die Positionierung der Gastbestellung ist wichtig. In Desktopvarianten sollte der „Gast Checkout“ möglichst links oben auf der Seite, in den Mobilvarianten ganz oben platziert sein und so zur prominentesten Option werden.

“Als Gast bestellen” ist der Standard
Sowohl der 3 Step Checkout wie auch der OneStepCheckout machen die Gastbestellung direkt zum Standard. In beiden Checkout-Extensions können sich Nutzer:innen mit Kundenkonto über ein Anmeldefeld einloggen. Beide Erweiterungen lösen eine mögliche Registrierung mit den Schaltflächen „Kundenaccount erstellen“ bzw. „Register“. Der 3 Step Checkout zeigt besonders in der mobilen Variante deutlich, dass es sich um eine Gastbestellung handelt, da oben links neben dem „Anmelden“-Feld die „Gastbestellung“ ausgewählt und mit einem grünen Haken markiert ist. So wird sofort aufgezeigt, dass keine Kontoerstellung notwendig ist.
Vom Shop zum Kunden – mögliche Versandmethoden verdeutlichen
Normalerweise schaue sie immer auf die Preisdifferenz zwischen Lieferung und Abholung, gab eine Probandin des Baymard Instituts an, doch auf der getesteten Lebensmittel-Seite wurden die Kosten nicht klar dargestellt. Sie war genervt. Wie diese Probandin waren viele der Befragten frustriert, wenn die anfallenden Versandkosten nicht direkt in der Versandauswahl angezeigt wurden. Vor allem entstanden unnötige Reibungen, wenn die Testpersonen in der Bestellzusammenfassung nicht mit den Versandkosten einverstanden waren und diese nochmal ändern wollten. Sowohl der OneStepCheckout wie auch der 3 Step Checkout lösen dieses Problem, in dem sie bei den Versandoptionen direkt die jeweiligen Kosten anzeigen. Beide Extensions halten sich so an die Richtlinien des Baymard Instituts.
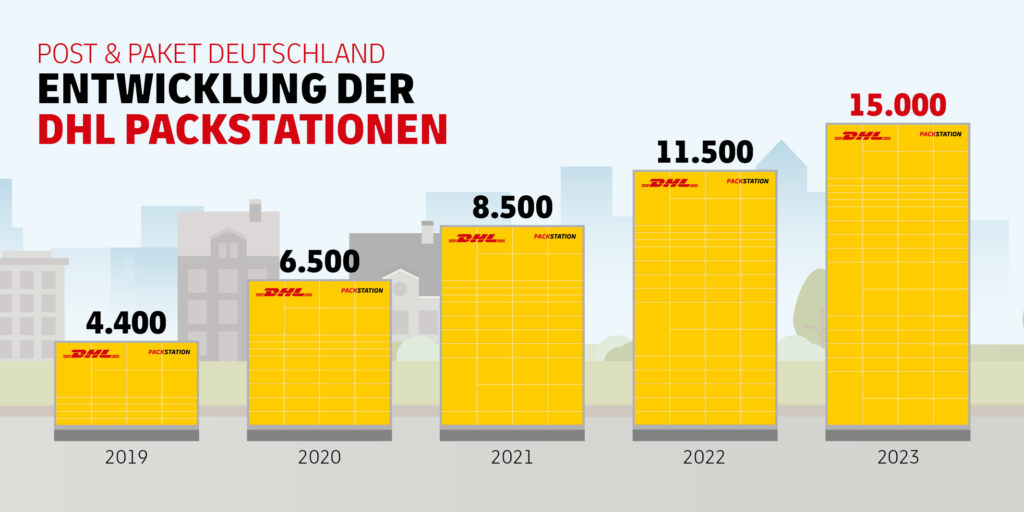
Packstationen als alternative Versandmethode
Vor allem in der Corona-Zeit entdeckten Kund:innen, aufgrund des kontaktlosen Sendens und Empfangens, Packstationen für sich. Doch nicht nur dieser Vorteil überzeugt immer mehr Nutzer:innen, denn Pakete können theoretisch zu jeder Tages- und Nachtzeit abgeholt werden. Die Deutsche Post DHL Group will das System weiter ausbauen und die Anzahl der Packstationen bis zum Jahr 2023 verdoppeln. Der 3 Step Checkout hat diesen Trend in seine Erweiterung für Magento-Shops integriert und stellt die Option „Lieferung an eine Packstation“ zur Verfügung. So können Käufer:innen direkt zu Beginn des Bestellformulars zwischen „Lieferadresse“ und „Packstation“ auswählen. Eine Integration für die Shopware-Extension folgt Mitte dieses Jahres. Der OneStepCheckout hält dafür keine Möglichkeit bereit.

Ohne Zahlungsmethoden keine Conversions
Ein erfolgreicher Webshop braucht mehr als nur tolle Produkte! Denn wenn es beim Checkout, vor allem im Bereich der Zahlungsmethoden, unklar zugeht, springen viele Nutzer:innen ab. Zahlungsmethoden wie Kreditkarten, Kauf auf Rechnung und Überweisungen gehören zum Standardprogramm. Wer aber einen erfolgreichen Online-Shop haben will, sollte mehr als das bieten. Das Baymard Institut hat bei einer Studie ermittelt, dass 89 % der untersuchten Webseiten mindestens einen externen Zahlungsdienst anbieten.
Dabei legen Kund:innen Wert auf lokale Zahlungsdienstanbieter, wie z. B. Klarna in Europa. Neben dem Kauf auf Rechnung verwenden ein Drittel der Deutschen den externen Zahlungsdienstanbieter PayPal. Hier ist es hilfreich, den Kund:innen die weiteren Schritte aufzuzeigen. Sonst wissen die Käufer:innen nicht, was geschieht, wenn sie diese Zahlungsmethode auswählen. So könnte die Beschreibung bei der Zahlungsoption PayPal „Sie werden auf die PayPal-Seite weitergeleitet“ sein. In der Studie wurde auch deutlich, dass, neben mehreren Zahlungsarten, die User Experience im Zahlungsprozess wichtig ist. So sollten mehrspaltige Formularlayouts vermieden werden, da die Benutzer:innen wichtige Felder überspringen oder Daten in falsche Felder eingeben könnten. Genau so ist es bei der Abfrage von Informationen. Wenn die Kreditkarteninformationen in linearer Form abgefragt werden, verursacht es weniger Verwirrung. Zudem ist es hilfreich, wenn bei Kartenzahlungen die Feldfolge eine ähnliche wie auf der physischen Karte ist.

Die Zahlung als ein kleiner Teil eines langen OneStepCheckouts
Der OneStepCheckout unterstützt alle gängigen Zahlungsmethoden für Magento1 und Magento2. Die Auswahl der Zahlungsmethoden wird auf dem Desktop in der Mitte angezeigt. Links sind die Formfelder für Versand und rechts die Übersicht. Die Bezahlmethoden sind untereinander als Optionsfelder angeordnet. In der mobilen Ansicht erscheinen die Zahlungsmethoden nach dem Ausfüllen der Versanddaten. Was auf den ersten Blick übersichtlich erscheint, kann aber für viele Nutzer:innen durch die Mehrspaltigkeit auch überfordernd sein und falsch interpretiert werden. Auch bei der Beschreibung einer Zahlungsoption steht der OneStepCheckout nicht optimal da, denn dieser zeigt die Informationen erst nach der Auswahl einer Zahlungsmethode und sorgt somit für unnötige Klicks bei den Nutzer:innen.
Zahlungsmethoden im Fokus des 3 Step Checkouts
Ohne eine Bezahlung kann es zu keinem Onlineverkauf kommen, weshalb die Auswahl der Zahlungsmethode der essenzielle Part eines Kassenbereichs ist. Deshalb wählte der 3 Step Checkout die Zahlung als Mittelpunkt des Checkout-Vorgangs. Auf der Desktop- sowie auf der Mobilvariante sind die Bezahlmethoden als Optionsfelder untereinander aufgelistet. Durch das einspaltige Layout wird das Risiko eliminiert, dass Benutzer:innen das Checkout-Formular falsch interpretieren. Unter jeder Bezahloption wird zudem verdeutlicht, wie die Bezahlung erfolgt. So wissen Kund:innen bereits beim Abgleich der Methoden, was im nächsten Schritt passiert, wodurch Kaufabbrüche vermieden werden. Hier haben die Betreiber:innen zudem die Möglichkeit, die Beschreibungstexte anzupassen. Der 3 Step Checkout unterstützt ebenfalls alle gängigen Zahlungsmethoden für Magento2. Für Shopware werden alle Shopware Standard-Methoden berücksichtigt, sowie PayPal, PayPal Plus, PayPal Express und Klarna. In Planung sind außerdem die Anbindung von Mollie, Payone, Stripe und Amazon Pay.
Ein letzter Blick und dann „Bestellung abschicken“ – eine gute Bestellübersicht
Mit einer Bestellübersicht ist der letzte Schritt vor dem Absenden der Bestellung erreicht. Hier sollen die Nutzer:innen ihre eingegebenen Daten nochmal überprüfen, um vermeintliche Fehler zu entdecken und beseitigen zu können. Der OneStepCheckout verzichtet auf diesen Schritt komplett, sodass Kund:innen ihre Eingaben direkt in der Eingabemaske kontrollieren müssen. Durch verschiedene Einflüsse z. B. durch Labels wird es den Kund:innen erschwert, die Kontrolle durchzuführen. Der 3 Step Checkout gibt als letzten Schritt eine Bestellzusammenfassung in einfach erfassbaren Textblöcken aus. Die verschiedenen Angaben können hier auch mithilfe einer Schaltfläche bearbeitet werden. Entgegen der Empfehlungen des Baymard Instituts werden die Nutzer:innen auf den jeweiligen Step zurückgeschickt, um die Daten zu ändern. Dies dürfte bei insgesamt nur drei Schritten allerdings nicht stören.
Nun geht es zur tatsächlichen Bestellaufgabe. Dabei interpretieren einige Benutzer:innen den Überprüfungsschritt fälschlicherweise bereits als Bestellbestätigung und verlassen den Checkout, bevor sie wirklich den Kauf abschließen. Deshalb sollte eine „Bestellung aufgeben“-Schaltfläche stets prominent dargestellt sein. Dies löst der 3 Step Checkout, in dem er diesen Button fest am unteren Seitenrand anbringt. Da der OneStepCheckout über keinen Überprüfungsschritt verfügt, ist der „Place Order“-Button direkt im Formular eingesetzt. Viele Nutzer:innen gehen von Bestellzusammenfassungen aus, in denen sie ihre Daten überprüfen können, weshalb beim OneStepCheckout die Bestellung vorschnell abgegeben werden könnte.
Checkout-Farben passend zu Deinem Onlineshop
Farben und Designs vermitteln Emotionen! Das wissen auch erfolgreiche Onlineshopbetreiber:innen, die ihre Zielgruppen unter anderem über die richtige Farbwahl in den Bann ziehen. Dabei spielt nicht nur das Gefallen eine Rolle, sondern auch, dass der Onlineshop einheitlich gestaltet ist. So entsteht ein „roter Faden“ durch die Wahl wiederkehrender Farben und Elemente auf den unterschiedlichen Shopseiten. Was bedeutet das nun für den Kassenbereich eines Shops? Auch dieser sollte sich optisch an die restlichen Seiten anpassen. Der 3 Step Checkout löst dieses Problem, indem sämtliche Farben des Checkouts an die Farben des Onlineshops anpassbar sind. Außerdem ist das Wording veränderbar. Auch der OneStepCheckout überzeugt hier mit veränderbaren CSS-Einstellungen.

Rund um die Extensions: Support, Dokumentation & Installation
Doch wir möchten nicht nur die Funktionen der beiden Erweiterungen vergleichen. Denn die Hintergrundaspekte zu Support, Dokumentation und Installation können gerade für Onlineshopbetreiber:innen, die wenig technisches Wissen haben, wichtig werden. Hier sind die wichtigsten Infos:
| OneStepCheckout | 3 Step Checkout | |
|---|---|---|
| Support |
|
|
| Dokumentation | Auf der Website findet sich eine Dokumentation, in der mithilfe von Begriffen nach Antworten oder über verschiedene Rubriken gesucht werden kann. Diese ist nicht sehr übersichtlich. | Der 3 Step Checkout stellt eine übersichtliche Dokumentation zur Installation, Admin- und Styling-Einstellungen zur Verfügung. |
| Installation | Eine ausführliche Installationsanleitung ist in der Dokumentation zu finden. Diese ist auch nicht sehr übersichtlich und enthält beispielsweise auch Anleitungen zur Deinstallation. | Die Installation wird in einfachen Schritten gut erklärt. |
Weniger Ärger im Checkout = mehr Verkäufe für Onlinehändler
Unsere Onlinehändlerin Leonie möchte der Sache auf den Grund gehen, warum sie nur wenig verkauft. Deshalb installiert sie ein Analyse-Tool, um zu sehen, wann Benutzer:innen ihren Shop verlassen. Dabei stellt sie fest, dass 83 % der Benutzer:innen im Checkout-Prozess aussteigen. Da sie außerdem herausgefunden hat, dass die meisten über das Smartphone auf ihren Shop gelangen, ist ihr die mobile Version des Checkouts besonders wichtig. Sie recherchiert nach Möglichkeiten, die für sie als Magento-Kundin passen, und entscheidet sich schließlich für eine Extension. Diese bietet einen optimierten Checkout, den sie im Backend leicht einstellen konnte.
Auf der anderen Seite besucht Timo Leonies Schmuckshop nach ein paar Wochen erneut, da ihn die Kette als Geschenk für seine Freundin nicht loslässt. Nachdem er die Kette wieder in den Warenkorb gelegt hat, ist er erstaunt über den neuen Checkout-Prozess der Website. Mit wenig Aufwand und noch weniger Ärger kann er das Formular ausfüllen. Besonders freut er sich über die Mobil-Freundlichkeit, denn zum Eingabefeld für seine Postleitzahl erscheint direkt die passende Tastatur. Zufrieden geht Timo durch den Prozess und wird den Leonies Shop nun doch positiv in Erinnerung behalten. Und nicht nur Timo ist ein neuer Kunde von Leonie. Diese stellt fest, dass sich die Investition in die Extension gelohnt hat, denn ihre Abbrüche im Checkout sinken und ihre Conversions steigen. Nun geht sie auch die Optimierung anderer Seiten in ihrem Onlineshop an. So bestimmt eine gute Produktdetailseite die Entscheidung zum Kauf maßgeblich mit. Mehr dazu in unserem Blogbeitrag: die perfekte Produktdetailseite in Deinem Onlineshop.